Transforming Data With JavaScript: The Power Of Filtering And Mapping
Transforming Data with JavaScript: The Power of Filtering and Mapping
Related Articles: Transforming Data with JavaScript: The Power of Filtering and Mapping
Introduction
With enthusiasm, let’s navigate through the intriguing topic related to Transforming Data with JavaScript: The Power of Filtering and Mapping. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
- 1 Related Articles: Transforming Data with JavaScript: The Power of Filtering and Mapping
- 2 Introduction
- 3 Transforming Data with JavaScript: The Power of Filtering and Mapping
- 3.1 The Filter Method: Selecting the Right Data
- 3.2 The Map Method: Modifying Data Structure
- 3.3 The Power of Combined Filtering and Mapping
- 3.4 Benefits of Using Filter and Map
- 3.5 FAQ: Addressing Common Questions
- 3.6 Tips for Effective Use of Filter and Map
- 3.7 Conclusion
- 4 Closure
Transforming Data with JavaScript: The Power of Filtering and Mapping

In the realm of JavaScript programming, manipulating data is a fundamental task. Often, developers encounter scenarios where they need to extract specific information from a larger dataset or modify its structure. Two powerful tools that come to the rescue are the filter and map methods. These methods, when combined, offer a concise and elegant way to transform data, making it easier to manage and analyze.
The Filter Method: Selecting the Right Data
The filter method acts as a sieve, allowing only elements that meet a specific condition to pass through. It iterates through an array, testing each element against a provided function. If the function returns true, the element is included in the new array; otherwise, it is discarded.
Example:
const numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
const evenNumbers = numbers.filter(number => number % 2 === 0);
console.log(evenNumbers); // Output: [2, 4, 6, 8, 10]In this example, the filter method creates a new array evenNumbers containing only the even numbers from the original numbers array. The provided function (number => number % 2 === 0) checks if each number is divisible by 2, ensuring only even numbers are included in the final array.
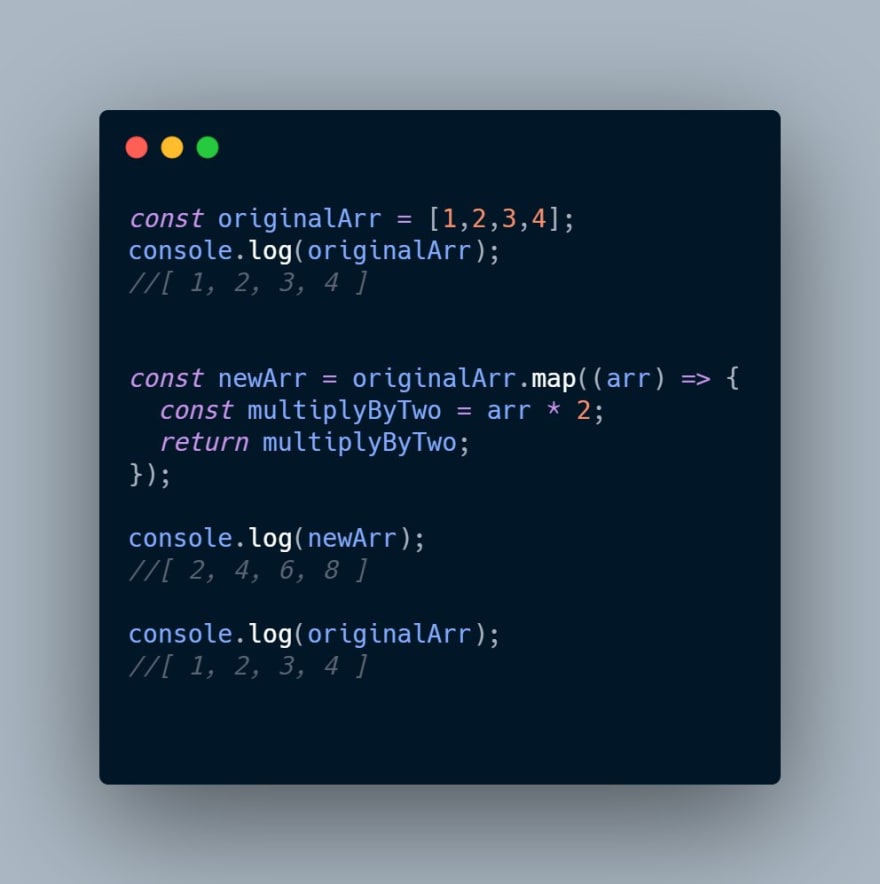
The Map Method: Modifying Data Structure
The map method, on the other hand, transforms each element in an array into a new element based on a provided function. It creates a new array with the same number of elements as the original array, but with each element modified according to the transformation function.
Example:
const temperaturesCelsius = [20, 25, 30, 35];
const temperaturesFahrenheit = temperaturesCelsius.map(celsius => celsius * 9/5 + 32);
console.log(temperaturesFahrenheit); // Output: [68, 77, 86, 95]Here, the map method converts each Celsius temperature in the temperaturesCelsius array into its Fahrenheit equivalent. The function (celsius => celsius * 9/5 + 32) performs the necessary conversion, creating a new array temperaturesFahrenheit with the transformed values.
The Power of Combined Filtering and Mapping
The true potential of filter and map lies in their ability to work together seamlessly. By first filtering the data to select only the relevant elements and then applying a transformation using map, developers can achieve complex data manipulation with concise code.
Example:
const products = [
name: 'Apple', price: 1.00, category: 'Fruit' ,
name: 'Banana', price: 0.50, category: 'Fruit' ,
name: 'Milk', price: 2.50, category: 'Dairy' ,
name: 'Bread', price: 2.00, category: 'Bakery'
];
const discountedFruits = products
.filter(product => product.category === 'Fruit')
.map(product => ( ...product, price: product.price * 0.8 ));
console.log(discountedFruits);
/* Output:
[
name: 'Apple', price: 0.8, category: 'Fruit' ,
name: 'Banana', price: 0.4, category: 'Fruit'
]
*/In this example, the code first filters the products array to select only items belonging to the ‘Fruit’ category. Then, it applies the map method to create a new array discountedFruits where the price of each fruit is discounted by 20%. This demonstrates how filter and map can be combined to achieve a specific data transformation.
Benefits of Using Filter and Map
The use of filter and map offers several advantages:
- Code Clarity: These methods promote readable and concise code, making it easier to understand the data manipulation process.
- Data Integrity: They work on copies of the original array, ensuring the original data remains untouched.
- Efficiency: JavaScript engines are optimized to handle these methods efficiently, making them performant for large datasets.
-
Flexibility: These methods can be combined with other array methods like
reduce,forEach, andsometo achieve even more complex data transformations.
FAQ: Addressing Common Questions
Q: Can I use filter and map in a single line of code?
A: While technically possible, chaining multiple methods in a single line can make the code less readable. It’s generally recommended to separate them for better clarity and maintainability.
Q: Can I use filter and map on objects?
A: While filter and map primarily work on arrays, they can be used with objects by iterating through their properties or using methods like Object.keys or Object.values.
Q: Is there a performance difference between using filter and map separately vs. chaining them together?
A: In most cases, there is no significant performance difference. Modern JavaScript engines optimize the execution of these methods, making both approaches efficient.
Q: Are there any alternatives to using filter and map?
A: While filter and map are powerful and commonly used, there are other methods like reduce and forEach that can achieve similar results. However, filter and map offer a more concise and focused approach for specific tasks.
Tips for Effective Use of Filter and Map
-
Define Clear Objectives: Before using
filterandmap, clearly define the desired data transformation and the conditions for filtering and mapping. -
Use Meaningful Function Names: Name the functions used with
filterandmapdescriptively to make the code self-explanatory. -
Avoid Side Effects: Ensure the functions used with
filterandmapdo not modify the original data or have unintended side effects. -
Test Thoroughly: After implementing
filterandmap, thoroughly test the code to ensure it produces the expected results.
Conclusion
The filter and map methods in JavaScript provide a powerful and efficient way to manipulate data. By understanding their functionality and combining them effectively, developers can streamline data transformation processes, enhance code readability, and ensure data integrity. These methods are essential tools in the JavaScript developer’s arsenal, empowering them to work with data efficiently and effectively.








Closure
Thus, we hope this article has provided valuable insights into Transforming Data with JavaScript: The Power of Filtering and Mapping. We hope you find this article informative and beneficial. See you in our next article!