The Power Of Transformation: Understanding The Importance Of The Map Function In JavaScript
The Power of Transformation: Understanding the Importance of the Map Function in JavaScript
Related Articles: The Power of Transformation: Understanding the Importance of the Map Function in JavaScript
Introduction
With enthusiasm, let’s navigate through the intriguing topic related to The Power of Transformation: Understanding the Importance of the Map Function in JavaScript. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
The Power of Transformation: Understanding the Importance of the Map Function in JavaScript

The JavaScript map() function is a powerful tool for developers seeking to manipulate and transform data. Its concise syntax and efficient execution make it a cornerstone of functional programming practices within JavaScript, offering a clear and elegant solution for various programming challenges. This article delves into the core reasons why the map() function plays a crucial role in modern JavaScript development, exploring its benefits and highlighting its significance in enhancing code readability, efficiency, and maintainability.
Transforming Data with Grace: The Essence of the map() Function
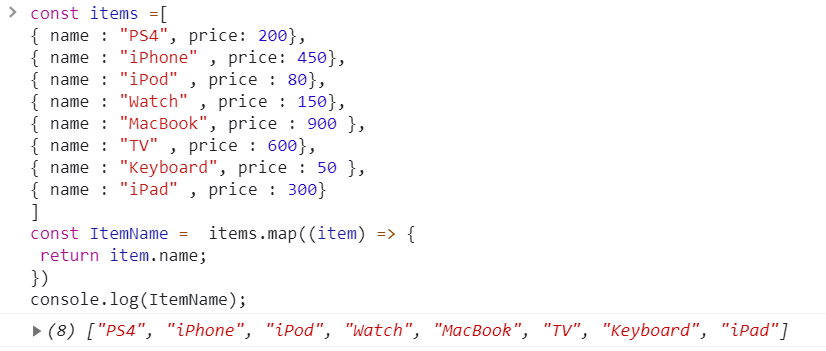
At its heart, the map() function operates on an array, applying a provided function to each element. It then constructs a new array, populated with the results of each application. This process of transformation allows developers to modify, enhance, or extract specific information from existing data structures, creating new arrays tailored to specific needs.
Beyond Simple Iteration: The Advantages of map()
The map() function stands out from traditional loop-based approaches for several key reasons:
-
Improved Code Readability:
map()‘s declarative nature promotes a more concise and expressive coding style. Instead of explicitly iterating over each element and performing transformations within a loop, developers can express their intent directly through the provided function. This leads to code that is easier to understand and maintain. -
Enhanced Code Reusability: The function passed to
map()can be readily reused across different parts of the codebase. This promotes modularity and reduces code duplication, contributing to a more maintainable and scalable application. -
Functional Programming Paradigm:
map()is a fundamental element of functional programming, a programming paradigm emphasizing immutability and side-effect-free operations. By working with pure functions and avoiding direct modification of the original array,map()contributes to cleaner, more predictable code. -
Improved Performance: While the performance benefits of
map()are often subtle, it can lead to more efficient code in certain scenarios. By avoiding the overhead of explicit loops and allowing for potential optimizations by JavaScript engines,map()can contribute to faster execution times.
Real-World Applications: Illuminating the Power of map()
The map() function finds widespread application in numerous JavaScript development scenarios:
-
Data Processing and Manipulation: It is commonly used for transforming data from one format to another, such as converting an array of numbers to their square roots or converting an array of strings to uppercase.
-
User Interface (UI) Development:
map()can be used to dynamically generate lists or other UI elements based on data retrieved from an API or a database. -
Data Validation and Filtering: It can be combined with other functions like
filter()to create custom validation or filtering logic, ensuring data quality and consistency. -
Asynchronous Operations:
map()can be used in conjunction with asynchronous operations like promises or async/await to process data received from network requests or other asynchronous sources.
Beyond the Basics: Exploring Advanced Use Cases
The map() function’s versatility extends beyond basic data transformation. It can be combined with other functions and techniques to achieve even more sophisticated results:
-
Chaining with Other Array Methods:
map()can be seamlessly chained with other array methods likefilter(),reduce(), andsort(), allowing for complex data transformations in a single, elegant chain. -
Creating New Data Structures:
map()can be used to create new data structures from existing ones, such as transforming an array of objects into a new array with only specific properties. -
Customizing Behavior with Arrow Functions: Arrow functions provide a concise and elegant way to define the functions passed to
map(), further enhancing code readability and expressiveness.
Addressing Common Concerns: FAQs on map()
Q: Why use map() when I can simply iterate over the array using a loop?
A: While loops offer flexibility, map() provides a more concise and expressive way to perform transformations, promoting code readability and reusability.
Q: Is map() suitable for all data manipulation tasks?
A: While map() is highly versatile, it is primarily designed for transforming data into a new array. For tasks involving modifying the original array in place or performing complex calculations, other methods might be more appropriate.
Q: Can map() handle nested arrays or objects?
A: Yes, map() can handle nested arrays or objects by using nested functions or recursive techniques.
Q: How does map() affect the original array?
A: map() does not modify the original array. It creates a new array containing the transformed elements.
Q: Is map() always the most efficient solution?
A: While map() is generally efficient, its performance might vary depending on the complexity of the transformation function and the size of the input array.
Tips for Effective map() Usage
-
Clearly Define the Transformation Function: Ensure the function passed to
map()is well-defined and performs the desired transformation on each element. -
Maintain Immutability: Avoid modifying the original array within the transformation function to ensure data integrity and maintain a functional programming approach.
-
Consider Chaining with Other Methods: Explore the possibilities of chaining
map()with other array methods to create more complex data transformations. -
Optimize for Performance: For large datasets, consider optimizing the transformation function to minimize its execution time.
Conclusion: Embracing the Transformative Power of map()
The map() function is a valuable tool in the JavaScript developer’s arsenal, offering a clear, concise, and efficient way to transform and manipulate data. Its ability to promote code readability, reusability, and functional programming principles makes it a cornerstone of modern JavaScript development. By understanding its capabilities and applying it effectively, developers can elevate their code quality, enhance application performance, and unlock the full potential of JavaScript for data manipulation and transformation.







Closure
Thus, we hope this article has provided valuable insights into The Power of Transformation: Understanding the Importance of the Map Function in JavaScript. We hope you find this article informative and beneficial. See you in our next article!
